User stories
Based on the requirements we collected in the previous blog, we can move to create some user stories:
- User logs their mood, then their action, then add a subject with location
- User logs their mood, a suggestion list appears on what actions the user did previously with this mood
- User can view their past entries
- User can add a note to each log entry
Screens
Now that we know what we want the user to be able to do within the app, let’s design the screens available within the app, our goal for each screen is to cover a user story.
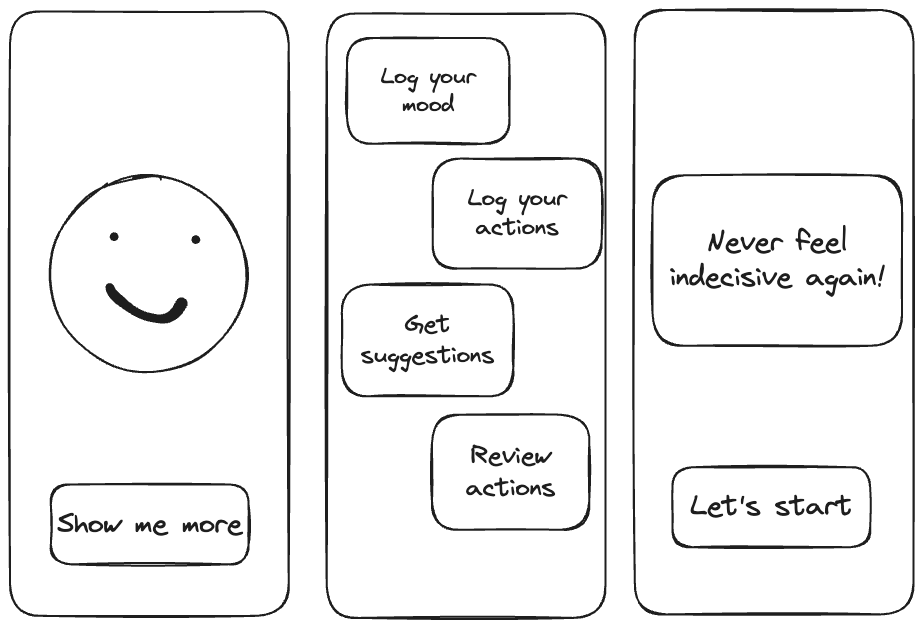
Onboarding
User will go through this screen when they first log into the application. The goal of this screen is to act as a soft landing page explaining the application.

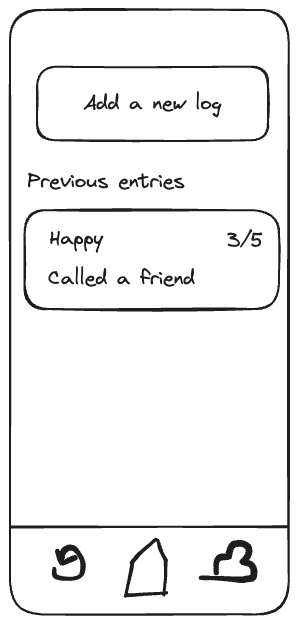
Home page
User can use the home page to view their 5 most recent entries and add a new log entry.

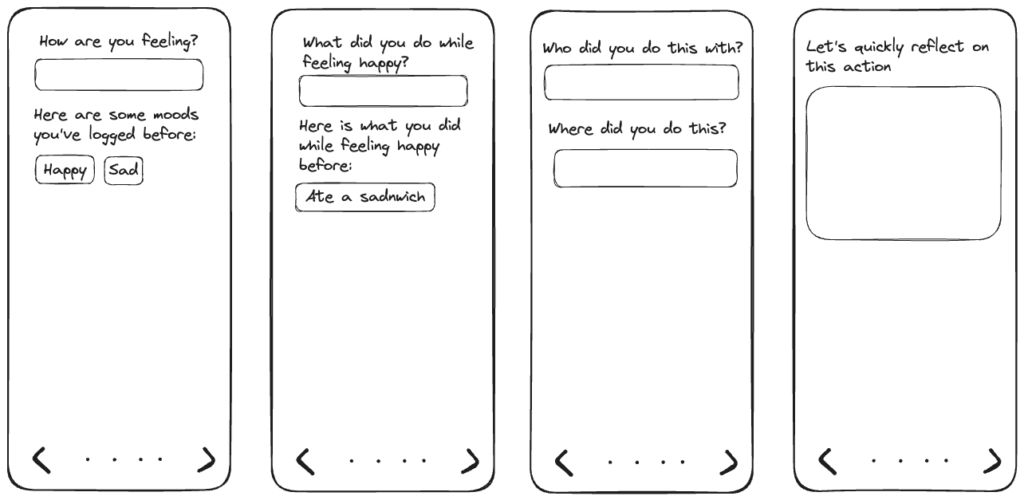
Mood suggestion/logging page
This page would be the bulk of the application funcitonality, as we will dynamically show the user the suggested actions while collecting their log:

Data requirements
Now that we’ve decided on the screens and user stories, the last item on my list is what the data we’re collecting from the user look like.
I want to collect the following data:
- Logs entries: User mood, action, subject, location, reflection
- Relationships between mood and action
- Relationships between action, subject and location
With that, I can design my data to consist of the following tables:
Moods Table
mood: Different mood states (e.g., “Happy”, “Sad”) with a uniqueness constraint
Actions Table
moodId: Reference to a specific mood from the moods tableaction: Specific activities (e.g., “Exercise”, “Read”) with a uniqueness constraintreason: Optional explanation for why this action is associated with the mood
Subjects Table
actionId: Reference to a specific action from the actions tablename: Entities involved in the action (e.g., “Dog”, “Book”) with a uniqueness constraintlocationId: Optional reference to a location
Locations Table
actionId: Reference to a specific action from the actions tablesubjectId: Optional reference to a subjectname: Places where actions occur (e.g., “Home”, “Park”) with a uniqueness constraintlatitude: Geographic coordinatelongitude: Geographic coordinate
Logs Table
note: Optional text description or commentratings: Numeric rating valuemoodId: Reference to a specific moodactionId: Reference to a specific actionsubjectId: Optional reference to a specific subjectlocationId: Optional reference to a specific location
Now that I have the screens needed and the format of the data, I can move forward with development! I’ll be integrating Claude AI and Cursor IDE (AI-powered editor), and document their uses in my development steps.
Leave a Reply